

Veri Yapılandırma Nedir ve SEO’ya Etkileri Nelerdir?
Google yapılandırılmış veriler (Structured Data), web siteniz ile ilgili zengin içerikler oluşturabilmek ve sayfalarınızı daha kolay bir şekilde botlara tanıtabilmek için kullanılan işaretlemelerdir. Veri işaretlemeleri ile arama motorlarına sayfalarımız hakkında verileri göndererek, içeriğimiz ile ilgili detaylı ve zengin bilgiler sunmuş oluruz. Sayfanın içeriği hakkında daha kolay bilgi edinen arama botları, tarama ve indeksleme işlemlerinde sayfanıza avantaj sağlar. Bütün bu işaretlemeler hakkında bilgi almak için ise https://schema.org/ üzerinden yararlanabiliriz.
Google Yapısal Verilerin Potansiyel Faydaları;
Yapısal Verilerin Ne Zaman Etkisini Görebiliriz?
Verileri yapılandırarak botların içeriğiniz ile alakalı sorguları daha hızlı ve doğru şekilde eşleştirme şansını artırmak için sayfanızı tanımlamaya yardımcı olursunuz. Bununla birlikte, kullanıcıların ilgisini çekerek tıklanma oranlarında bir yükselme olacaktır. Ancak, Google yapılandırılmış veriler ile ilgili bir garanti sunmamaktadır. Yani, veri entegrasyonunu gerçekleştirdiğniz zaman, kısa bir süre içerisinde sonuçlarda size yer vermeyebilir ya da hiç sıralamaya yerleştirmeyebilir. Bu durumda sitenizin genel otoritesi ve sayfanızın gücü rol oynayabilir.
Schema.org Nedir?
Schema.org, yapılandırılmış veri işaretleyebilmek için gerekli olan etiket ve kodları barındırır. Bu sayede rich snippet, featured snippet ve bilgi grafiklerini SERP’te gösterebiliriz. Schema.org, Microdata, RDFa ve JSON-LD biçimlerinde farklı işaretleme biçimlerine veriler sunmaktadır. Google bu işaretleme biçimleri arasından JSON-LD formatını önermektedir.
Schema.org, oldukça fazla şema türü barındırır. Bu yüzden hangi şemanın ne amaçla kullanılması gerektiği öğrenilmeli ve sayfanız/sayfalarınız için yararlı olup olmayacağına karar verilmelidir. Doğru sayfaya doğru şekilde eklenen işaretlemeler, SEO performansınızın iyileşmesine yardımcı olacaktır. Yazımızın devamında belli başlı işaretleme türlerine göz atarak, bu konuda sizlere yardımcı olmaya çalışacağız.
Schema Yapılandırılmış Veri Çeşitleri
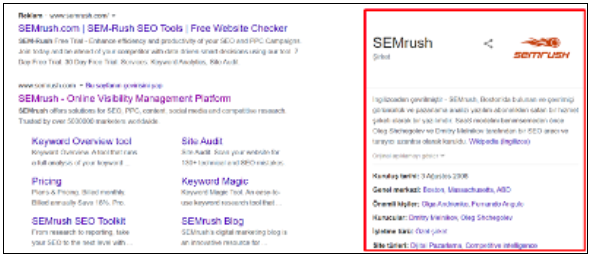
Organization Markup
Web sitesinin bir markaya ait olduğunu belirtmek için kullanılır. Firmaların marka güvenilirliği için oldukça önemlidir. Firmanızın logosu, marka ve iletişim bilgileri, sosyal medya linkleri ve kısa tanıtım yazısı gibi birçok bilgiye yer verebilirsiniz. Bu şekilde global ya da yerel işletme bilgilerinizi oluşturarak hem Google’a hem de kullanıcıları ipuçları verebilirsiniz. Ek olarak, spor kulüpleri, okullar vb. kuruluşlar için kullanımı uygundur.
https://schema.org/Organization

Örnek JSON-LD Kod Yapısı: https://jsonld.com/organization/
Web Site (Site Search Box)
Web sitenizin SERP sonuçlarında, site içi arama kutusu oluşturmasını sağlar. Bunun için site içerisinde arama alanının var olması gerekmektedir.

Örnek JSON-LD Kod Yapısı: https://jsonld.com/website/
Breadcrumb
Site içi navigasyonda kullanılan breadcrumb yapısının, arama sonuçlarında da gösterilmesi için kullanılır. Breadcrumb alanı arama sonuçlarında da ziyaretçiler için yol gösterici olur.
https://schema.org/BreadcrumbList

Örnek JSON-LD Kod Yapısı: https://jsonld.com/breadcrumb/
Site Navigation Markup
Hem kullanıcılar hem de arama motoru botlarının, site yapısı ve hiyerarşisini anlamaları için yardımcı olan yapısal veri işaretlemesidir. Kullanıcılar web sitesine girmeden önce, arama sonuçlarında ilgili sitenin bazı sayfalarına direkt olarak ulaşabilir.
https://schema.org/SiteNavigationElement

Örnek JSON-LD Kod Yapısı: https://jsonld.com/web-page/
Video Schema
Arama sonuçlarında video içeren sayfalarının ön sırada gösterilmesini sağlar. Video içeriğine sahip siteler ve Youtube sayfaları bu şemadan yararlanabilir.
Gereklilikler
https://schema.org/VideoObject

Örnek JSON-LD Kod Yapısı: https://jsonld.com/video/
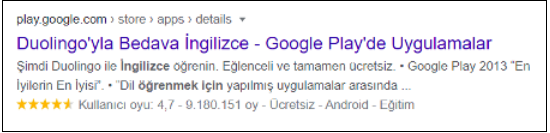
Software App
Uygulamalarınızın rich snippet ile sorgu sonuçlarında gösterilmesine olanak tanır. Bunun için isim, değerlendirme derecelendirmesi, sayısı veya yorumların gösterilmesi gerekmektedir. Ek olarak işletim sistemi, ait olduğu kategori, fiyat vb. özellikler eklenir.
Sayfasının en alt kısmında örnek JSON-LD Kod Yapısı’nı görebilirsiniz: https://schema.org/SoftwareApplication
 Products
Products
Ürün işaretlemeleri, e-ticaret sitelerinde satılan ürünlerin özellik ve fiyatlarını SERP’te gösterir. Fiyatların gösterilmesi için “Offer (Teklif)” işaretlemesinin eklenmesi gerekmektedir. Her ikisininde uygulanabilmesi için isim, fiyat ve para birimi eklenmelidir. Sunulan herhangi bir ürün veya hizmet için kullanılır.

Örnek JSON-LD Kod Yapısı: https://jsonld.com/product/
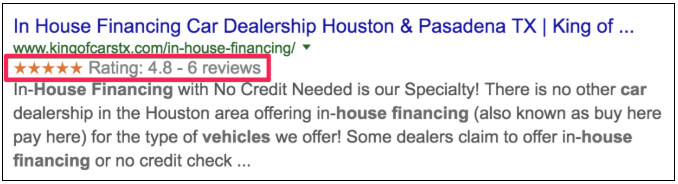
Rating Markup
Derecelendirme şeması, temel olarak e-ticaret siteler, restoran, otel gibi yerel bir işletme sitesi için de kullanılabilir. 1 ila 5 yıldız gibi sayısal bir ölçekte yapılan değerlendirmedir.
Bir ögenin, birden çok oylamaya veya incelemeye göre ortalama puanı için AggregateRating şemasını kullanılabilir
https://schema.org/AggregateRating

Görsel Kaynak: whitespark.ca
Google, 1'i en kötü ve 5'i en iyi olmak üzere beş puanlık bir ölçek kullandığınızı varsayar. Bu işaretlemeler SERP'lerde yıldız derecelendirmesi, zengin snippet'lerin oluşturulmasına yardımcı olur. Bunun dışında da farklı değerler ile derecelendirme sistemi oluşturulabilir.
Örnek JSON-LD Kod Yapısı: https://jsonld.com/review/
Article Markup
Bir yayıncı web sitesine sahipseniz, Article, NewsArticle veya BlogPosting şemalarının kullanmak, içeriklerinizin ön planda gösterilmesine yardımcı olabilir (sitenize/içeriğinize bağlı olarak NewsArticle veya BlogPosting şemalarından birini seçin). Bu işaretlemeleri uygun şekilde kullanmak, içeriğinizin Google Haberler'de ve ayrıntılı makale arama önerilerinde görünmesine yardımcı olabilir. Haber, araştırma raporu, makale, blog postu gibi birçok içeriği işaretleyebilirsiniz.
Gerekli Özellikler:
Schema Yardımcı Linkleri: https://schema.org/NewsArticle
https://schema.org/BlogPosting

Görsel kaynağı: searchengineland.com
Örnek JSON-LD Kod Yapıları: https://jsonld.com/article/ ve https://jsonld.com/blog-post/
Local Business (Yerel İşletme)
Fiziksel adresinizi, çalışma saatlerinizi, kabul edilen ödeme türlerini ve daha fazlasını belirtmek için kullanılabilir. Her tür işletme için uygulanabilir. (Yeme-içme, seyahat, otomotiv, klinik, inşaat, dişçi, kuaför vs.)
Schema Yardımcı Linkleri: https://schema.org/LocalBusiness
https://schema.org/PostalAddress

Görsel Kaynak: searchenginejournal.com
Örnek JSON-LD Kod Yapısı: https://jsonld.com/local-business/
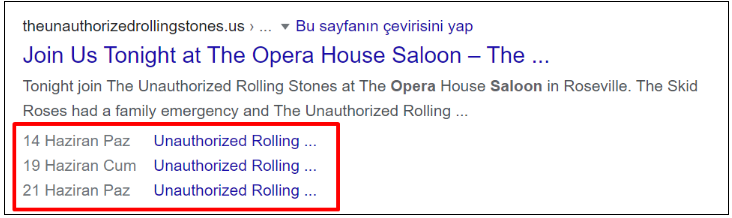
Event (Etkinlik)
Yapılacak etkinlikler ve organizasyonlar için zengin içerikler oluşturulmasını sağlar. Konser, tiyatro, festival gibi birçok kullanım alanı bulunur.
Schema Yardımcı Link: https://schema.org/Event

Örnek JSON-LD Kod Yapısı: https://jsonld.com/event/
Yemek Tarifleri (Recipe)
Yemek tarifleri için kullanılan işaretleme türüdür. İçerik değerlendirmesi, hazırlanma ve pişirme süreleri, beslenme bilgisi, malzemeler, kalori değeri gibi özellikler eklenebilir.
Schema Yardımcı Link: https://schema.org/Recipe

Örnek JSON-LD Kod Yapısı: https://jsonld.com/recipe/
Personal (Kişisel)
Şahsi bilgilerin yer aldığı bir bilgi paneli oluşturulup, arama sonuçlarında gösterilmesi için kullanılır.
Schema Yardımcı Link: https://schema.org/Person

Örnek JSON-LD Kod Yapısı: https://jsonld.com/person/
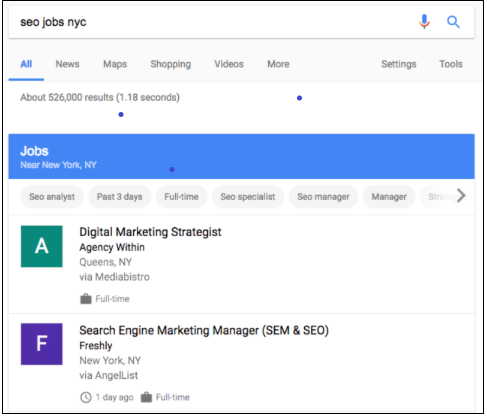
Job Posting (İş İlanları)
Yeni iş ilanları sunan web siteleri için kullanımı uygun olan işaretleme türüdür. Google’ın iş ilanları listesinde gözükmek için kullanılır.
Schema Yardımcı Link: http://schema.org/JobPosting

Görsel Kaynağı: Moz.com
Örnek JSON-LD Kod Yapısı: https://jsonld.com/job-posting/
Creative Producers
“Yaratıcı çalışma” olarak kabul edilebilecek bir ürün veya içerik türü oluşturursanız (örn. Okuma, görüntüleme, dinleme veya diğer içerikler), Creative Work işaretlemesini kullanabilirsiniz.
Kitap, film, dizi, fotoğraf, müzik, playlistler, resim, yazılım gibi aklınıza gelebilecek her türlü kreatif çalışma için uygulanabilir.
Yazar, yönetmen, oyuncular, ödüller, eser sahipleri, yayınlanma/vizyon tarihi, yorumlar, bulunduğu kategori/tür vb. işaretlemeler yapılabilir.
Sayfasının en alt kısmında örnek JSON-LD Kod Yapısı’nı görebilirsiniz: http://schema.org/CreativeWork

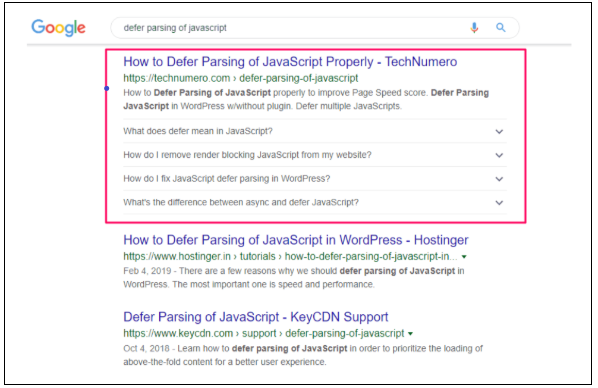
FAQ - Sıkça Sorulan Sorular
Soru-cevap olarak SERP’te yer almasını istediğimiz içerikler için kullanabiliriz. Belirli bir konu ile alakalı soru ve yanıtlar listelenir.
Schema Yardımcı Link: https://schema.org/FAQPage

Görsel kaynağı: technumero.com/
Örnek JSON-LD Kod Yapısı: https://jsonld.com/question-and-answer/
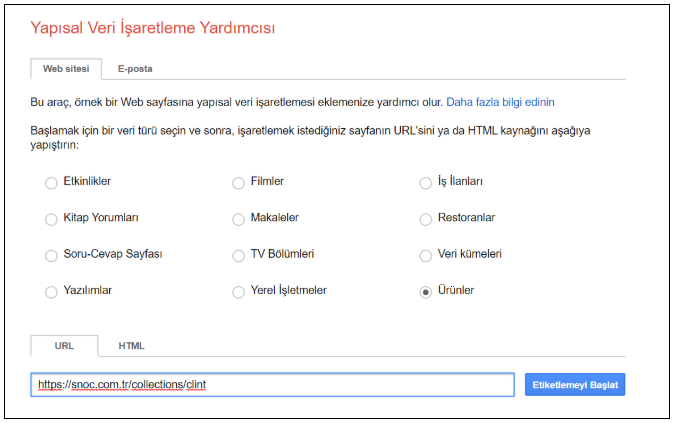
Yapısal Veri İşaretleme Aracı Nasıl Kullanılır?
Google’ın yardımcı sihirbazı https://www.google.com/webmasters/markup-helper/u/0/ adresi üzerinden sadece mouse yardımıyla yapabilirsiniz.
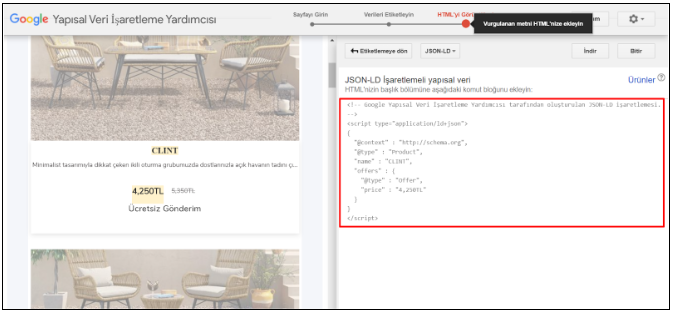
Örnek olarak basit bir “product” işaretlemesi için:


 Google Yapısal Veri Test Aracı
Google Yapısal Veri Test AracıYaptığımız işlemin doğru olup olmadığını, eksik veya yanlış ise detaylı açıklamalarını https://search.google.com/structured-data/testing-tool/u/0/?hl=tr ile test etmeliyiz.
 URL ve kod şeklinde iki farklı biçimde test edebiliriz.
URL ve kod şeklinde iki farklı biçimde test edebiliriz.
Kod snippet’i üzerinden örnek olarak test edelim. Kod snippet bölümünü seçerek kodumuzu yapıştırıyor ve testi çalıştır diyerek sonuç ekranına gidiyoruz.
 Sonuç ekranından hata ve eksikliklerimizi görebiliriz. Eğer hatalı işaretleme gösteriyor ise hatamızın kaynağını sol ekrandan bulup düzeltmeliyiz. Ancak uyarı veriyorsa, isteğe bağlı olarak düzeltip ya da olduğu gibi kodumuzu girebiliriz.
Sonuç ekranından hata ve eksikliklerimizi görebiliriz. Eğer hatalı işaretleme gösteriyor ise hatamızın kaynağını sol ekrandan bulup düzeltmeliyiz. Ancak uyarı veriyorsa, isteğe bağlı olarak düzeltip ya da olduğu gibi kodumuzu girebiliriz.

Google yapısal veri işaretleme aracının dışında, Google Tag Manager ve özel yapılandırma araçları yardımıyla da işaretleme yapabilirsiniz. Çalışma stilinizle alakalı olarak hangi yardımcı araç ile daha kolay çalışıyorsanız onu tercih etmelisiniz.
Google Tag Manager nedir sorusunun cevabını https://www.sempeak.com/blog/google-tag-manager-gtm-kullanmaniz-icin-7-sebep yazımızdan öğrenebilirsiniz.
Kullanılan bazı özel yapılandırma araçları:
https://technicalseo.com/tools/schema-markup-generator/
https://www.rankranger.com/schema-markup-generator
Kullanıcılara detaylı ve doğru bilgileri sunabilmek, arama motorlarının dikkatini üzerinize çekmek için yapılandırılmış veri işaretlemelerini doğru kullanımı oldukça önemlidir. Schema yapılandırma adımlarını izleyerek siteniz için en uygun yapılandırma türlerini seçebilir ve sayfalarınızı ön plana çıkarabilirsiniz.
Yardımcı kaynaklar:
moz.com
searchengineland.com
schemaapp.com
schema.org
jsonld.com
developers.google.com/search/docs/guides/sd-policies
Google cezalarının nedenleri, etki dereceleri ve bu cezalardan kaçınmak için dikkat edilmesi gereken püf noktalara Sempeak Blog ile ulaşabil...
Click-Bait ne demek ve SEO dostu içerik başlığından farkları nelerdir?
Pogo Sticking ve Bounce Rate (Hemen Çıkma Oranı) iki SEO terimini, birbirlerinden ayıran temel özellikleri nelerdir? Karıştırılmaması gereke...
SEO rehberi akılda kalıcı içeriği ve sade anlatımıyla Sempeak Blog'da. SEO hakkında temel bilgiler edinmek için hemen sayfamızı ziyaret edin...